Typografie im Webdesign
von Richard Kolek (Kommentare: 0)

CSS (Cascading Style Sheets) gibt es seit etwa Ende 1990, und wird im Grunde heute von allen Browsern verarbeitet. Stylesheets sind so zusage eine Regelangaben für Webseiten. Mit den Jahren haben immer mehr Browser das CSS-Model in ihrem Model eingebunden. Seit der CSS Version 3 also CSS3 können auch eigene Schriftarten eingesetzt werden. Aber nun zum eigentliche Thema dieses Beitrags:
Das aller wichtigste für die Wahl der richtigen Schriftart ist, dass man seinem Corporate Design treu bleibt. Natürlich ist auch möglich andere Schriftarten auszuwählen, allerdings sollten diese auch das "Look and Feel" der Website für die sie verwendet werden, widerspiegeln.
Wie wählt man eigentlich die richtige Schrift für eine Website?
Pixel sind die wohl bekannteste Einheit, und jeder kennt Pixel. Vor allem im Design verwendet man sie weil man mit Pixel alles ganz genau definieren kann, und im Webdesign die Größe eins zu eins vom Photoshop in die Website Entwicklung übertragen kann. Allerdings haben Pixel auch ein wesentliches Accessibility-Problem. Da die meisten aber Pixel schon bereits kennen, habe ich zum besseren Verständnis in diesen Beitrag ebenso Pixel eingesetzt. Auf das Problem aber werde ich später in einem eigenen Beitrag eingehen.
Nun die Schritte hier:
- Wähle eine Schrift zwischen 15 - 25 px
- Wähle eine wirklich große Schrift für wichtige Schlagzeilen. Etwa 60px für die Headline (Hauptüberschrift) und 32px für die Subheadline (Unterüberschrift).
- Verwende eine Zeilenhöhe (line-height) zwischen 120 und 150% (zur besseren Lesbarkeit)
- Verwende etwa 45 - 90 Zeichen in einer Zeile.
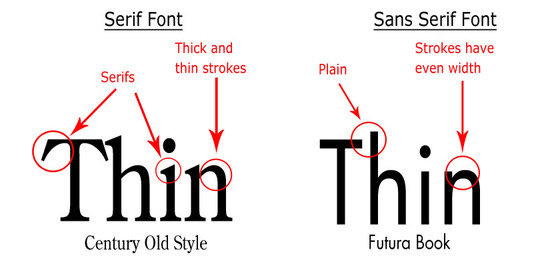
- Weiters gibt es zu entscheiden ob die Schrift "Sans-Serif" oder "Serif" sein soll
- Sans-Serif: Ist die neutralere, reine und einfache Schriftart für Moderne Websites
- Serif: wird verendet in langen Texten, ist klassische Schriftart
Meine Tipp:
Als Anfänger sollte man sich eher nur auf eine Schriftart beschränken und nicht mehr.

weiterführende Links:
https://fonts.google.com
https://www.fontsquirrel.com/

Kommentare
Einen Kommentar schreiben